Для ускорения мобильных страниц Google предлагает использовать их технологию — AMP. Она позволяет генерировать облегченные страницы — они грузятся быстрее обычных из-за особой системы кэширования. Поисковая система Google охотнее продвигает такие страницы в поисковой выдаче (Яндекс с этой технологией пока не дружит).
В этой статье мы рассмотрим пошаговую настройку вывода AMP-страниц на Drupal.
Установка модуля
Для начала установим модуль AMP. Мы рекомендуем использовать composer. Для Drupal 8 и 9 (до 9.1+)
composer require 'drupal/amp’На момент написания статьи, актуальная версия модуля AMP 3.5 не поддерживала Drupal версии 9.1+. По этой причине устанавливаем dev версию модуля, для Drupal 9.1+.
composer require 'drupal/amp:3.x-dev@dev'Все требуемые для работы библиотеки по умолчанию устанавливаются с модулем.
Установка темы
Для вывода AMP-страниц потребуется тема оформления. Можно использовать любую тему совместимую с Drupal 8+ и удовлетворяющую требованиям AMP. С конвертацией и требованиями можно ознакомиться тут.
Мы будем использовать специальную и уже готовую тему AMPTheme. Заметим, что это тема готова к использованию с AMP, но она не содержит стилей. Их можно будет добавить самостоятельно. Установка чистой темы позволит избежать конфликтов и проблем с отображением, которые могут возникнуть, если использовать большую и сложную тему.
Установим тему:
composer require 'drupal/amptheme’Теперь нам нужно сделать подтему из ampsubtheme_example. Вы можете создать её сами или использовать уже подготовленную нами подтему.
Название темы ampsubtheme можно изменить, оно должно содержать символы латиницы, цифры и символ нижнего подчеркивания “_”. Переименуем папку с темой и все файлы, содержащие ampsubtheme в названии. В файле ampsubtheme.theme заменим вхождение ampsubtheme на ваше название.
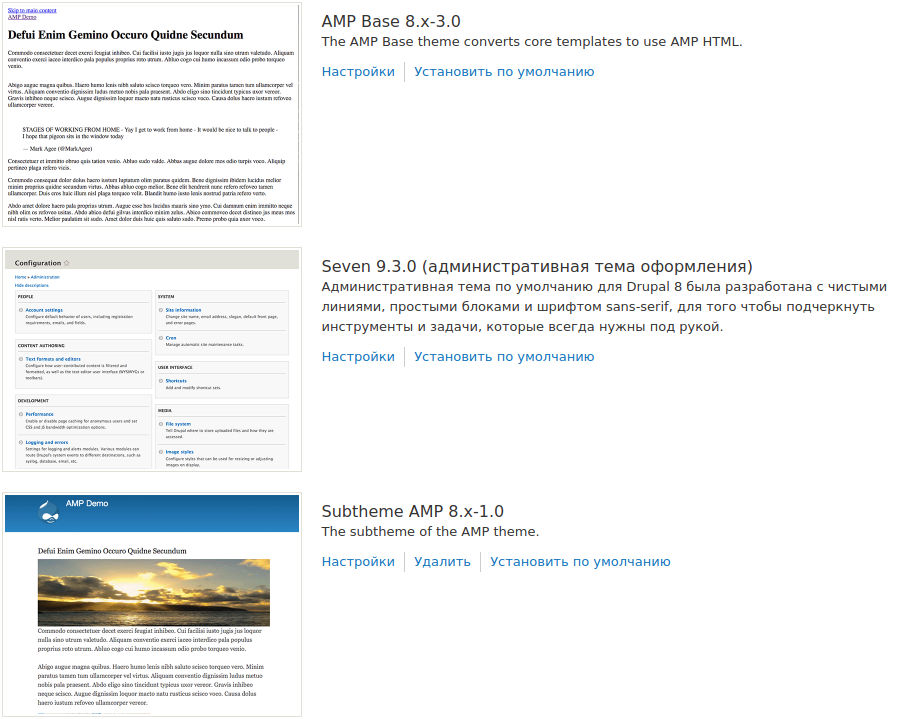
На странице управления темами admin/appearance включим (установим) вашу тему и AMP Base. Отметим, что устанавливать по умолчанию не нужно, только включить.

Настройка
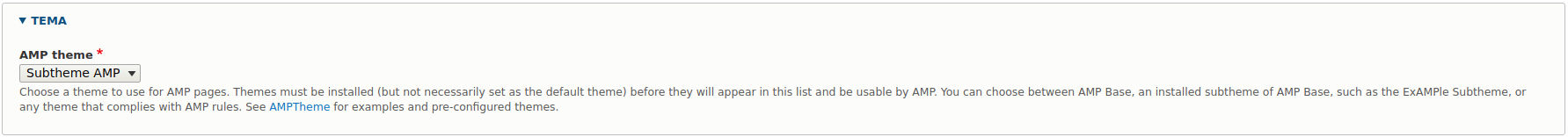
Перейдем к настройке модуля admin/config/services/amp. Выберем подтему для отображения.

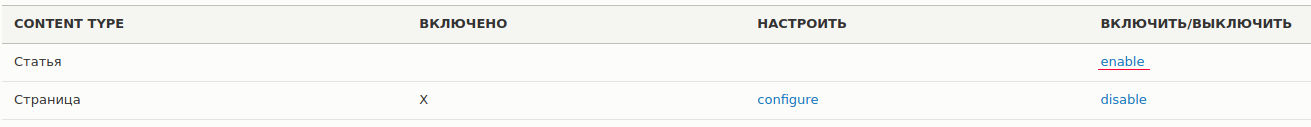
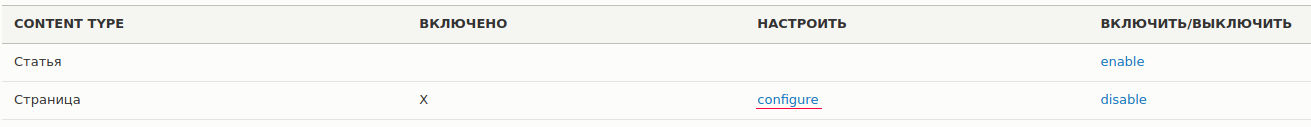
Выбираем тип материала, который хотим отображать как AMP страницы и жмем “enable”.

Выбираем дисплей AMP и сохраняем тип материала.

Переходим к настройки дисплея “configure”.

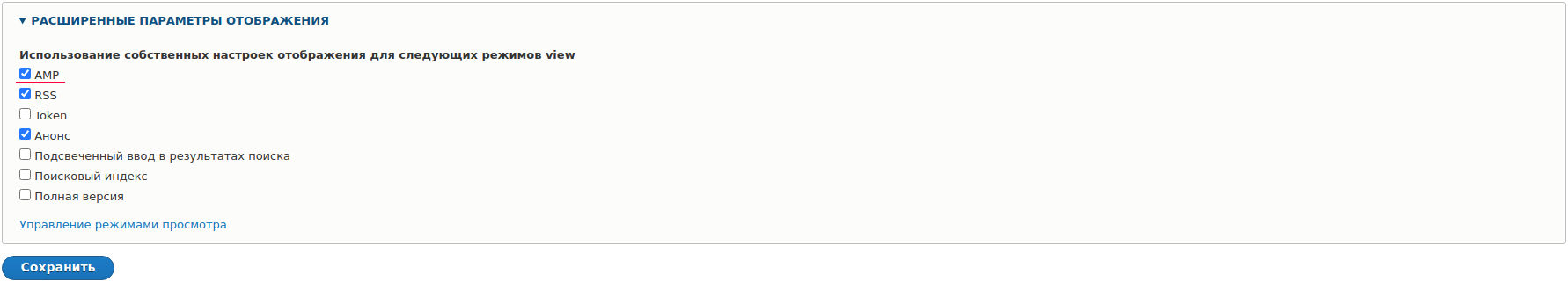
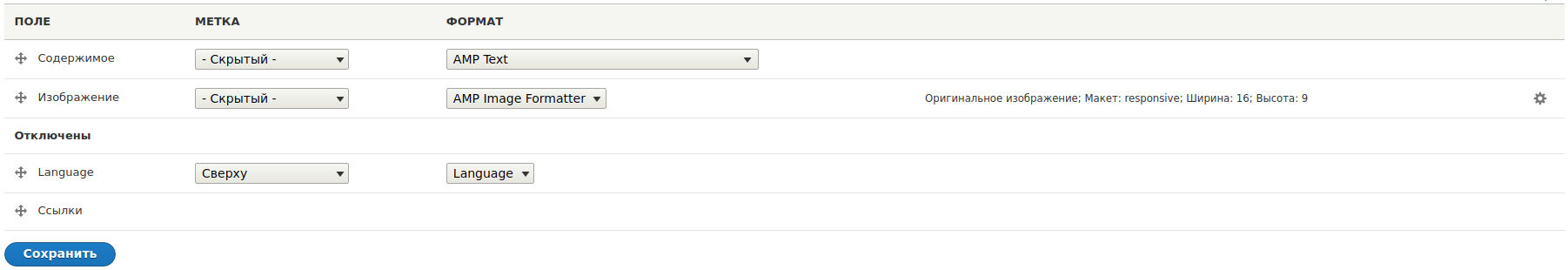
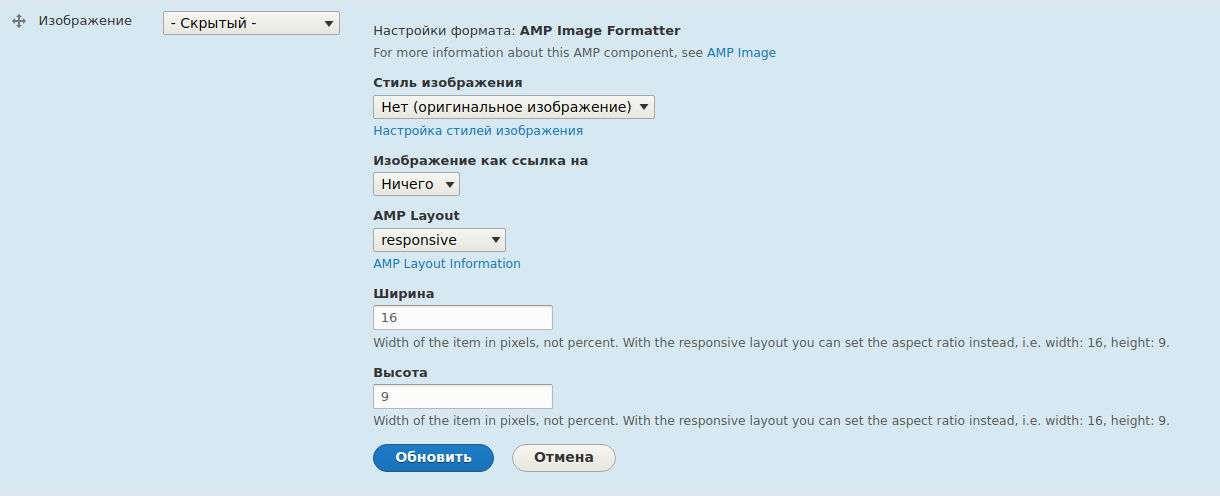
Для текста формата полей выбираем AMP text, AMP Trimmed Text или AMP Summary or Trimmed в зависимости ваших нужд по выводу текста. Для изображениях выбираем AMP image и настраиваем.

Важно! для responsive значения ширины и высоты ОБЯЗАТЕЛЬНО. Можно указывать ratio, например: 16х9

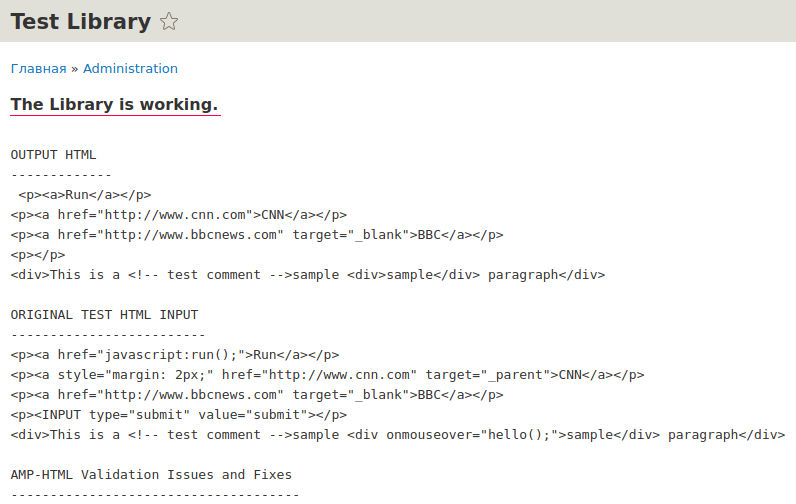
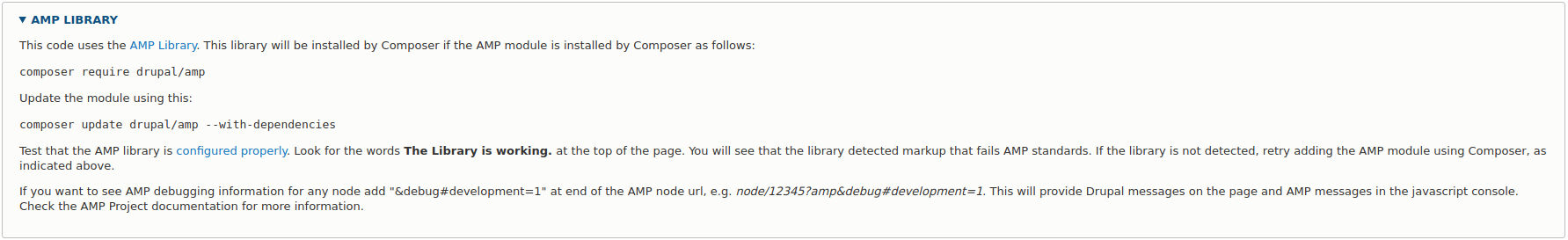
Проверяем работу модуля перейдя на тестовую страницу: admin/amp/library/test. Если видим “The Library is working”, значит вы все сделали правильно и все работает.

Для отображения дополнительных кнопок сохранения AMP можно активировать соответствующую галочку:

Дополнительные настройки, использование которых — на ваш риск:
- Advanced option — конвертирует все HTML в поле body в AMPhtml. Не рекомендуем, так как может удалить часть HTML, который не соответствует стандартам AMP.
- Experimental option — будет генерировать весь сайт в AMP формате. Также не рекомендуем — тоже может удалить часть HTML, который не соответствует стандартам AMP.

Настройка и добавление блоков
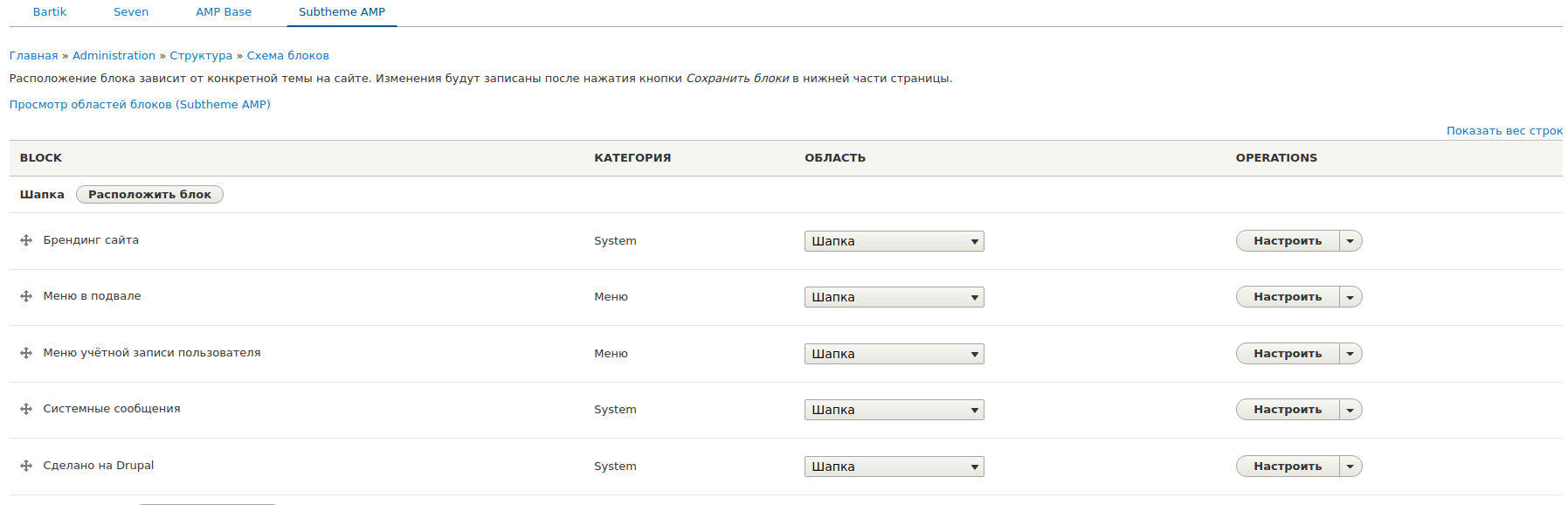
AMP-страницы, как и обычные, поддерживают вывод блоков admin/structure/block/list/ampsubtheme. Настройка происходит так же, как и обычно. Нужно только выбрать соответствующую тему.

В теме оформления можно добавить свои регионы. Это производится как и в обычной теме в файле my_amp_theme.info.yml.info.yml. Не забудьте сбросить кэш после внесения изменений в файл конфигураций темы.
Итог
Мы настроили модуль и тему для AMP.
Чтобы открыть доступ к страницам AMP, нужно запросить страницу с добавлением параметра ?amp в адресную строку, например: node/12345?amp.
Модуль поддерживает режим отладки. Чтобы открыть к нему доступ, в адресную строку добавляем параметр: ?amp&debug#development=1.
Дополнительные материалы
Документация технологии AMP с дополнительными тегами: https://amp.dev/
Документация по модулю: https://www.drupal.org/docs/8/modules/accelerated-mobile-pages-amp/amp-version-83
Добавляйте свои собственные области в тему дизайна. Это делается как в обычной теме в файле my_amp_theme.info.yml.info.yml. Не забудьте сбросить кеш после внесения изменений в файл конфигурации темы.
резюме