Со дня на день вступят в силу масштабные изменения в алгоритме поиска, которые Google анонсировал еще в ноябре 2020 года. Если коротко, эти изменения в основном будут связаны с ранжированием страниц с учётом их удобства. Удивляться не стоит, Google не один десяток лет говорит, что если делать сайты полезными и удобными, то эти сайты поисковик с радостью сам отправит в ТОП. Грядущие изменения будут касаться как раз удобства, а не полезности. То есть это, скорее, вопрос техники и технологий, а не контента, текстов и смыслов.
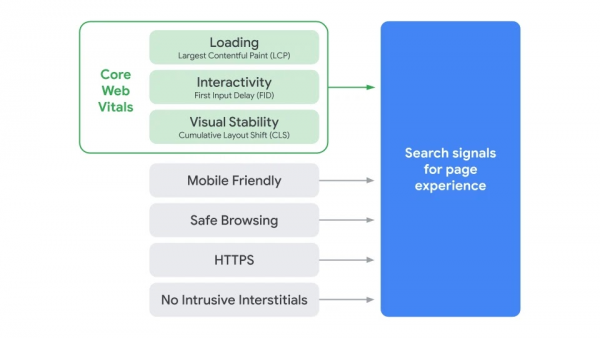
Изменения, о которых мы хотим вам рассказать, называются Core Web Vitals. Если быть до конца точными, то Core Web Vitals — это часть Web Vitals — инициативы Google по созданию единой системы сигналов качества, которые показывают уровень комфорта взаимодействия пользователя с web-ресурсом.
Проще говоря, Web Vitals — это набор понятных и измеримых показателей, который говорит, плох сайт или хорош с технической точки зрения, а Core Web Vitals — это три ключевых показателя из Web Vitals:
- Отрисовка самого крупного контента (LCP — Largest Contentful Paint);
- Задержка после первого ввода (FID — First Input Delay);
- Совокупное смещение макета (CLS — Cumulative Layout Shift).

Расскажем про каждый из показателей поподробнее.
1. Largest contentful paint (LCP)
Это время отрисовки самого крупного элемента страницы. Этот показатель говорит поисковику, насколько быстро загружается страница. То есть будет учитываться скорость загрузки самого крупного элемента в области просмотра: изображения, видео или текста с компьютера и с мобильного телефона. На это может влиять время отклика вашего сервера, CSS, JavaScript, визуализация на стороне клиента и т.д. Границы значений этого показателя:
- до 2,5 сек — хорошо;
- от 2,5 сек до 4.0 — требуются улучшения;
- от 4.0 сек — плохо.

2. Cumulative layout shift (CLS)
Cumulative layout shift (CLS) или совокупный сдвиг макета. Это то, как быстро страница становится стабильной.
Представьте, что, сайт загружается на вашем мобильном устройстве, вы нажимаете кнопку, а она тут же «уезжает» и вы попадаете пальцем не туда, куда хотели, например, в рекламный баннер. Промежуток времени, когда возможен подобный неприятный опыт, Google измеряет как совокупный сдвиг макета: скорость стабилизации страницы. Основная причина такой нестабильности — неопределённость размеров изображений. Поэтому все изображения известной ширины и высоты нужно определить в HTML. Могут быть ещё причины: анимация, контент со сторонних ресурсов и т.п. Границы значений этого показателя:
- до 0.1 — хорошо;
- от 0.1 до 0.25 — требуются улучшения;
- от 0.25 — плохо.

3. First input delay (FID)
Последняя метрика — first input delay (FID), она же задержка первого ввода. В этом случае важна скорость, с которой страница реагирует на действия пользователя. Если пользователь нажал кнопку или выбрал строку для ввода, насколько быстро браузер сможет начать обработку и даст ответ?
Если в ответ на действия сайт не реагирует, либо реагирует медленно — это показатель плохого UX. Границы значений этого показателя:
- до 100 мс — хорошо;
- от 100 до 300 мс — требуются улучшения;
- от 300 мс — плохо.

Зачем вот это вот всё?
Задача, которую Google хочет решить при помощи Core Web Vitals — уменьшить в выдаче количество сайтов, где пользователи получат негативный опыт и увеличить количество тех, которые соответствуют ожиданиям пользователей и дадут опыт качественного взаимодействия. И если ваш сайт плох с точки зрения Core Web Vitals, то он начнет неумолимое путешествие на дно поисковой выдачи. Соответственно, хорошему сайту прямая дорожка в ТОП.
Когда изменения алгоритма вступят в силу?
Реализация первого этапа произойдёт в середине июня 2021 г. и завершится в августе 2021 г.
Что делать, если у вас сайт на Drupal?
Во-первых, порадоваться правильному выбору, потому что Drupal как фреймворк полностью готов к изменениям поискового алгоритма.
Во-вторых, нужно обязательно провести аудит. Благо, Google предоставляет множество инструментов для этого. Google рекомендует начать с проверки всех страниц сайта, чтобы определить, какие из них можно улучшить. В Search Console есть отчет об основных интернет-показателях, который содержит общие сведения о состоянии сайта и обнаруженных на нем проблемах. Определить, что именно можно улучшить, можно воспользовавшись инструментами PageSpeed Insights и Lighthouse.
Если по каким-то причинам показатели Core Web Vitals далеки от идеальных, это можно решить при помощи стандартных инструментов Drupal, например:
встроенное кеширование Drupal: Internal Dynamic Page Cache, Internal Page Cache. Для большинства небольших проектов будет достаточно включить модуль Internal Page Cache, чтобы back-end отдавал данные с более чем достаточной скоростью. Значения Core Web Vitals будут в порядке, если на фронтэнде нет серьезных проблем. Но о фронтэнде отдельно поговорим в конце этого блока.
Если данные динамичны и их нельзя кешировать, например, данные корзины пользователя в интернет-магазине — поможет “ленивая загрузка”. Мы говорим о подходе lazy load.
Если инвалидация кеша происходит часто или в больших объёмах, используйте инструменты «разогрева» кеша. Например, модуль Warmer позволяет производить разогрев с использованием очередей.
Ну и отдельно стоит упомянуть модуль BigPipe.
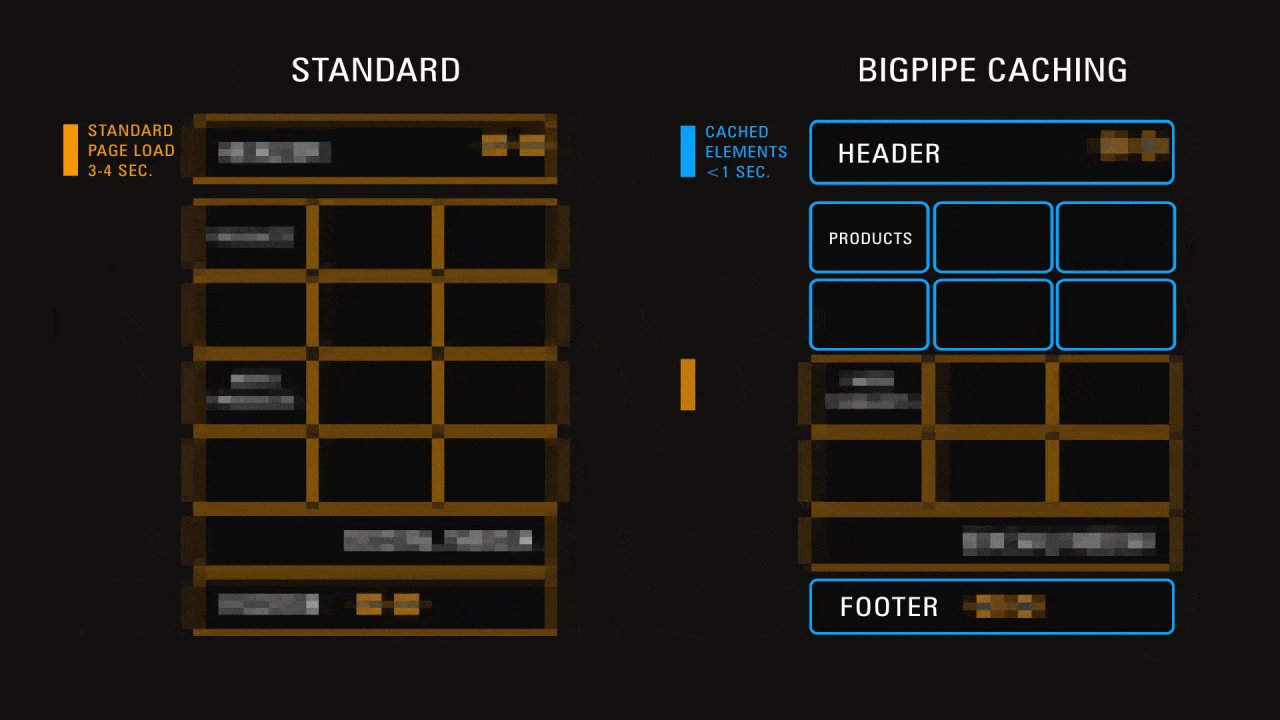
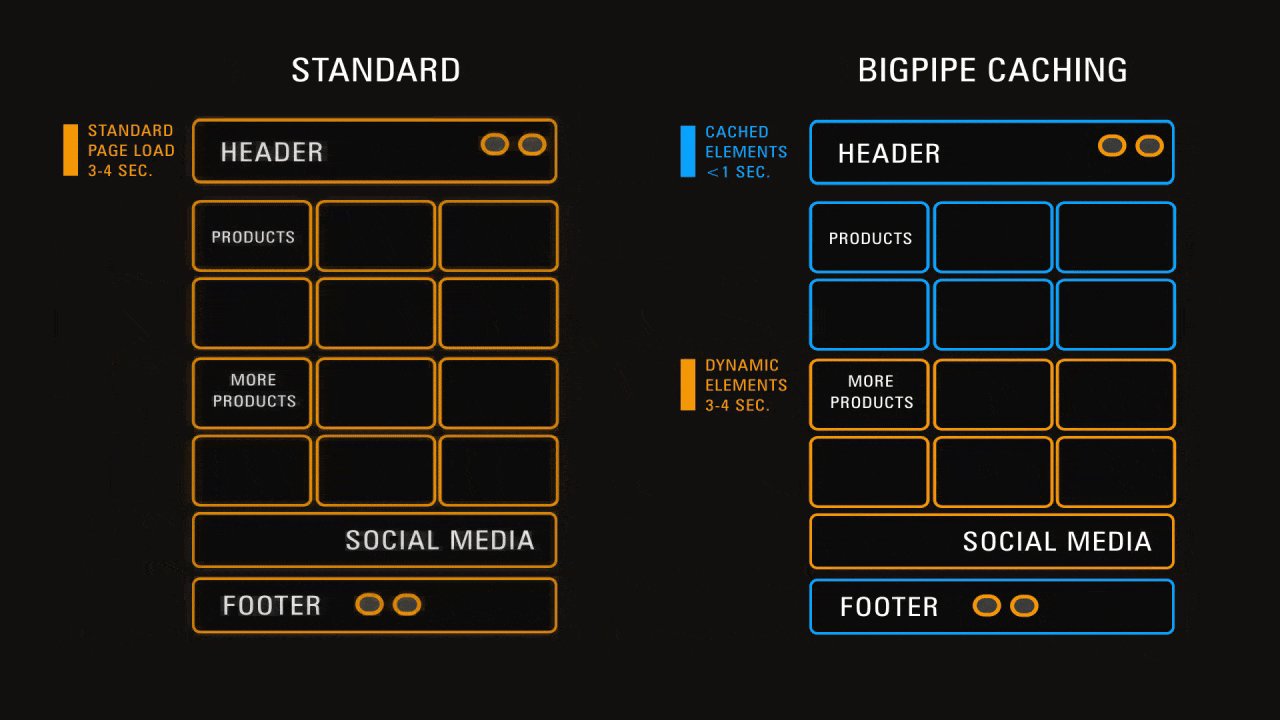
Модуль BigPipe ускоряет время доставки страницы, отправляя неизменяемые части страницы в браузер немедленно, одновременно визуализируя и транслируя другие, динамические части по мере их подготовки. Данная технология была впервые применена Facebook, а разработчики Drupal доработали применили её для нашей системы. BigPipe автоматически определяет и отделяет статические (и обычно кэшированные) части страницы - например, основной контент и изображения - от динамических, не кэшируемых, персонализированных элементов, например, рекомендаций, личных сообщений или, например, содержимого корзины покупок.
Можете посмотреть, как это работает:

И невооруженным глазом увидеть результат
Вот что про это говорит один из разработчиков модуля Фабиан Франц (Fabian Franz):
«Мы сделали так, что просто установив наш модуль BigPipe, каждый может воспользоваться преимуществами этой технологии, которая ранее была доступна только глобальным игрокам, таким каки».
Технология BigPipe доступна в Drupal начиная с восьмой версии. Причем в ядре и абсолютно бесплатно. Это мы и называем «магией open-source». Насколько нам известно, ничего подобного у платформ-конкурентов до сих пор нет. Поправьте нас, если мы ошибаемся.
Кстати, если вы уже приступили к rocket science типа BigPipe, мы настоятельно рекомендуем не забывать о базовых вещах, особенно на фронтэнде (обещали же вернуться к этой теме - возвращаемся):
загружайте только необходимый CSS / JavaScript, оптимизируйте изображения и внешние скрипты. В Drupal для этого есть все необходимые инструменты, например, модуль ImageAPI Optimize для изображений, Advanced CSS/JS Aggregation для CSS и скриптов. Вообще в Drupal есть инструменты для решения любой прикладной задачи, мы уж точно знаем :)
Чего ни в коем случае не стоит делать?
Самое главное, как говорится, не пытаться обмануть судьбу. Если вы владелец сайта на Drupal, но сами специалистом не являетесь, ни в коем случае не ведитесь на предложения переиграть Google. Как обычно набежали шаманы с гениальными идеями «против системы». Только вместо плясок у костра вам предложат обмануть пейджспид при помощи банальной подмены результата по юзерагенту или отключения всего JS/CSS для Google, или же загрузки части сайта через 5 секунд после TTFB.
Нужно учитывать тот факт, что как только изменения поискового алгоритма вступят в силу, любые попытки обмануть систему попадут под определение клоакинга (от англ. cloak — мантия, маска, прикрытие) — вид поискового спама, заключающийся в том, что информация, выдаваемая пользователю и поисковым роботам на одной и той же странице, различается. А там и бан не за горами.
Так что не стоит пытаться скрыть проблемы — их нужно решать. Тем более Drupal даёт все возможности для хорошего результата по всем показателям Core Web Vitals.
Итог: Что делать прямо сейчас?
Получить инструкцию по ускорению сайтов на Drupal
Мы разработали внутреннюю инструкцию по ускорению Drupal-сайтов, которой мы пользуемся в ежедневной работе. Заполните форму и мы вышлем ее Вам на email бесплатно.
Если у вас сайт на Drupal и вы хотите быть точно уверенными в том, что он готов к изменениям поискового алгоритма, можете воспользоваться бесплатными инструментами, о которых мы уже упоминали (Search Console и PageSpeed Insights), и посмотреть вашу текущую оценку от Google.
В случае, если значения вас не устраивают, вы можете самостоятельно исправить ошибки и слабые стороны. В этом может помочь наша бесплатная пошаговая инструкция по ускорению сайтов на Drupal. Оставьте заявку и мы вышлем вам её.
А если у вас нет времени или вы не хотите заниматься этим самостоятельно, обращайтесь к нам за аудитом вашего сайта. Мы проанализируем показатели по Core Web Vitals вашего сайта, дадим практические рекомендации по улучшению этих показателей и поможем их внедрить.
Наш опыт в SEO и разработке Drupal — более 10 лет. У нас отличная команда специалистов, которые очень внимательно подойдут к решению вашей задачи.
Комментарии
Владимир, добрый день!
Спасибо за ваш комментарий. Очень рады, что статья оказалась вам полезной.
Пришлите, пожалуйста, ваши контакты (почту и телефон) на наш почтовый адрес: sales@initlab.ru
Наши менеджеры с вами свяжутся для обсуждения условий сотрудничества.
Здравствуйте. Мой сайт panstakan.com.ua
Очень интересная статья. Спасибо вам за нее.
Буду рад сотрудничеству на постоянной основе по доработкам сайта и оптимизации