Google ранжирует страницы сайтов с учётом их удобства для пользователей — чем лучше страница, чем выше вы в поисковой выдаче. Для оценки качества страниц Google использует Core Web Vitals — систему параметров, которые показывают уровень комфорта взаимодействия пользователя с web-ресурсом. Мы расскажем вам о том, из чего складывается оценка качества страниц сайта и как Initlab может помочь улучшить все показатели, за которыми следит Google.
Основные показатели Core Web Vitals
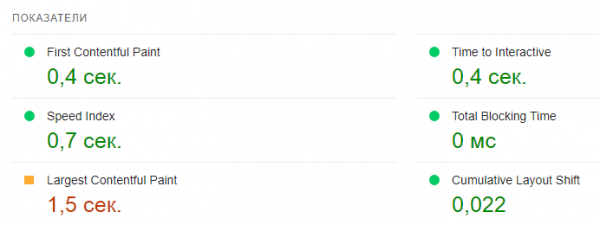
Отрисовка самого крупного контента (LCP — Largest Contentful Paint) — как долго идёт отрисовки самого крупного элемента страницы:
- до 2,5 сек — хорошо;
- от 2,5 сек до 4.0 — требуются улучшения;
- от 4.0 сек — плохо.

- до 0.1 — хорошо;
- от 0.1 до 0.25 — требуются улучшения;
- от 0.25 — плохо.

На самом деле, метрик куда больше. Они постоянно меняются, поэтому за их показателями нужно постоянно следить, чтобы скорость сайта не проседала.

Зачем следить за этими показателями?
Всё просто: если ваш сайт плох с точки зрения Core Web Vitals, то Google не захочет показывать его пользователям в первых рядах. Их задача — уменьшить в поисковой выдаче количество сайтов, где пользователи получат негативный опыт и увеличить количество тех, которые дадут опыт качественного взаимодействия. Соответственно, хорошему сайту прямая дорожка в ТОП.
Кейс из нашей практики
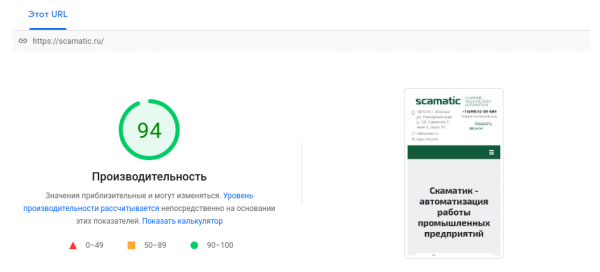
Например: наш клиент scamatic.ru, для которого мы проводили работу по оптимизации метрик Core Web Vitals. Вот такая производительность у мобильной версии сайта клиента:

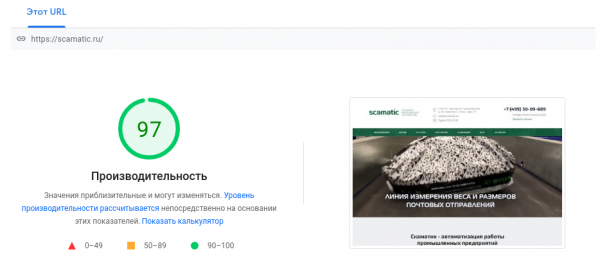
И такая на десктопной:

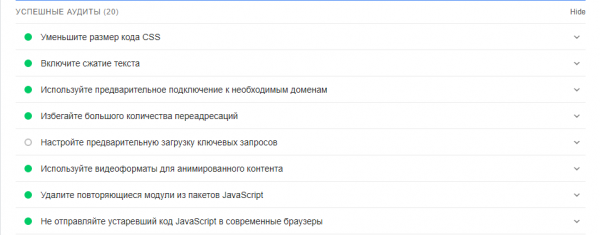
А ещё на PageSpeed Insights можно отследить количество успешных изменений на сайте, которые повысили скорость загрузки сайта и улучшили показатели Core Web Vitals.

Этапы работы над увеличением скорости страниц
У Drupal есть все необходимые модули для соблюдения всех требований поискового алгоритма.
Для начала мы проводим аудит. Google рекомендует начать с проверки всех страниц сайта, чтобы определить, какие из них можно улучшить. Затем мы изучаем отчёт об основных интернет-показателях, который содержит общие сведения о состоянии сайта и обнаруженных на нём проблемах.
Если показатели Core Web Vitals далеки от идеальных, мы решаем это при помощи стандартных инструментов Drupal, например:
- встроенное кеширование Drupal: Internal Dynamic Page Cache, Internal Page Cache. Для большинства небольших проектов будет достаточно включить модуль Internal Page Cache, чтобы back-end отдавал данные с более чем достаточной скоростью. Значения Core Web Vitals будут в порядке, если на фронтэнде нет серьезных проблем;
- lazy load «ленивая загрузка»: поможет, если данные динамичны и их нельзя кешировать, Например, данные корзины пользователя в интернет-магазине;
- модуль Warmer: позволяет производить разогрев кэша с использованием очередей, если инвалидация кеша происходит часто или в больших объёмах
- модуль BigPipe: ускоряет время доставки страницы, отправляя неизменяемые части страницы в браузер немедленно, одновременно визуализируя динамические части по мере их подготовки. BigPipe автоматически определяет и отделяет статические (и обычно кэшированные) части страницы — например, основной контент и изображения — от динамических, не кэшируемых, персонализированных элементов, например, рекомендаций или, например, содержимого корзины покупок.
Каким сайтам нужно улучшать параметры Core Web Vitals?
Абсолютно всем, которые хотят оказаться в топы поисковой выдачи. Это будет полезно и интернет-магазинам, и информационным сайтам на любых языках.
Если увеличить скорость загрузки страниц, поисковые позиции сайта улучшатся?
Да, но не кардинально. Улучшение показателей Core Web Vitals входит в SEO-продвижение от Initlab, а значит это лишь малая часть работы над поисковой оптимизацией.
Но «малая» не равно «незначительная». Это важный параметр, над которым мы будем работать в рамках наших услуг.
Если вы хотите увеличить скорость загрузки вашего сайта, обращайтесь к нам. Менеджеры Initlab ответят на любые ваши вопросы.
Добавить комментарий