Современный веб шагнул далеко вперед. Для решения актуальных бизнес задач классический подход к созданию сайтов подвергается значительной трансформации как в идеологическом, так и в техническом планах. Так, например, пересматривается роль браузера в веб-системе.
Современный браузер - это достаточно производительный инструмент, способный разгрузить сервер от необходимости обрабатывать лишние пользовательские взаимодействия, запросы, рендеринг страниц. Он способен обеспечивать работу полноценных клиентских веб-приложений, функционирующих аналогично десктопным, но не зависящих от операционной системы и не требующих установки.
С точки зрения пользователя - веб-приложения повышают удобство использования, плавность работы системы и интерактивность, избавляют от постоянных перезагрузок страницы. С точки зрения разработчика - позволяют повторно использовать кодовую базу, интегрировать готовые приложения в существующие сайты с минимальными затратами на доработку, пользоваться актуальными технологиями и подходами для создания быстрых, сложных и производительных приложений.
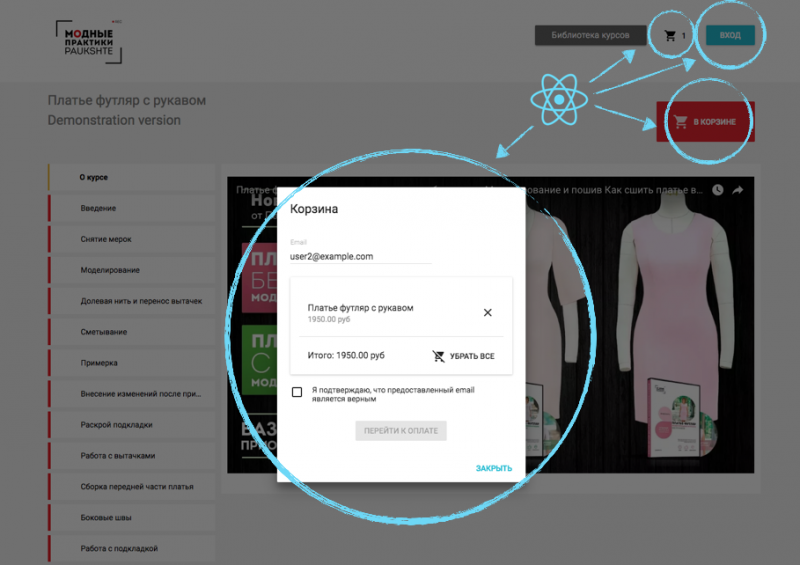
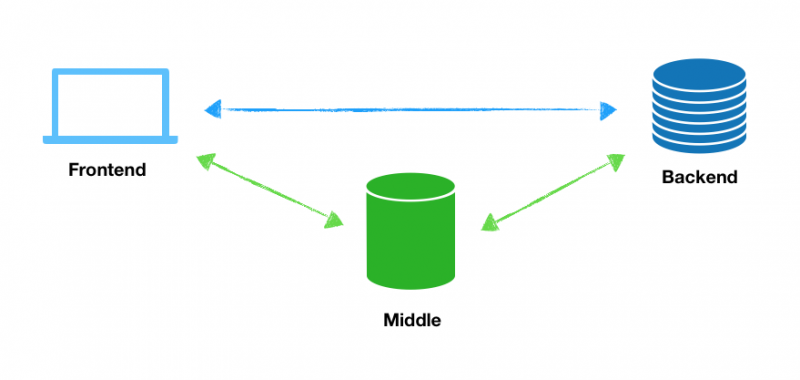
Для внедрения современных подходов в нашу платформу для быстрого создания интернет-магазинов N1Commerce мы разработали систему, реализующую логин и корзину. Составными частями этой системы являются модульное Frontend-приложение и Middle веб-сервис.
Frontend
Frontend представляет собой современный ES6-проект на React аналогичный проекту одностраничного приложения. Используется сборка проекта на Webpack, компиляция ES6-кода через Babel, линтинг кода через Eslint. Отличие состоит в том, что приложение разбивается на несколько бандлов, которые встраиваются в регионы классического веб-сайта.


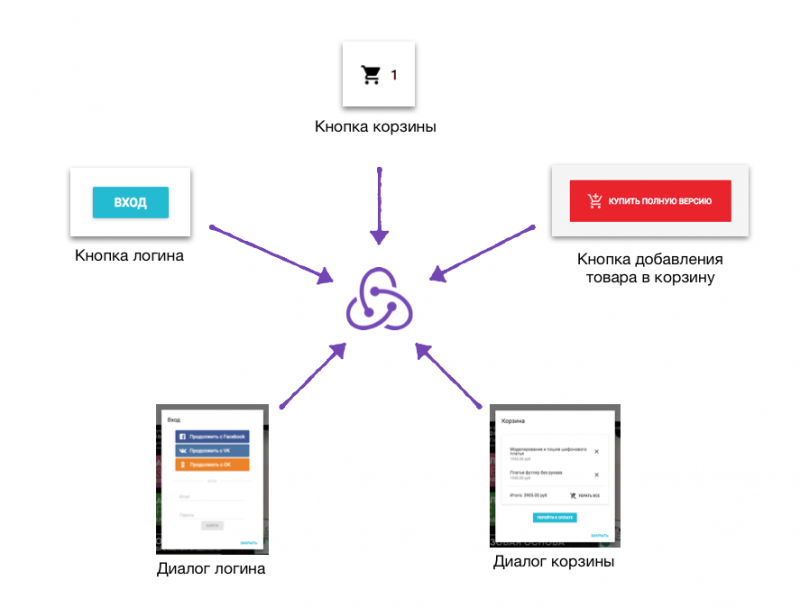
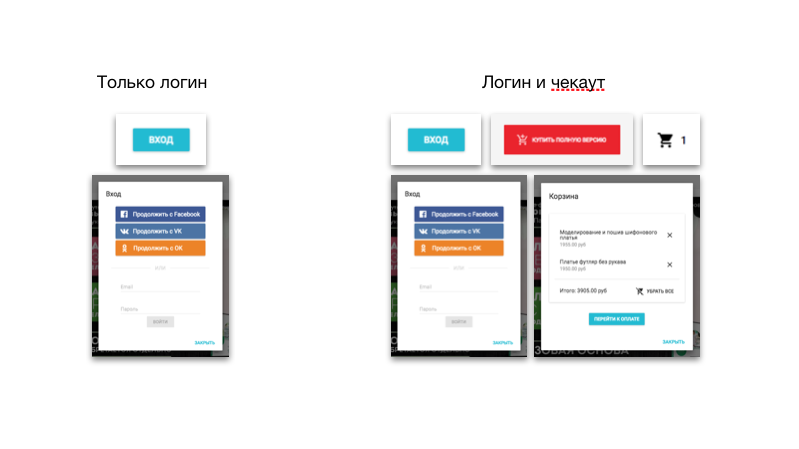
Так, кнопка добавления товара в корзину, кнопка логина, кнопка корзины, диалог логина, диалог корзины - все отдельные приложения, слабо связанные друг с другом. Взаимодействие между ними осуществляется через смену url, а также через общее хранилище состояния, для реализации которого использована популярная библиотека Redux.
Слабая связь между бандлами позволяет гибко компоновать модули на странице, расставлять в UI, свободно заменять или удалять ненужные.

Для построения пользовательского интерфейса была выбрана библиотека React, которая очень хорошо проявляет себя в качестве инструмента для создания UI, обладает обширной экосистемой, развитым международным комьюнити и базируется на ряде удачных технологических принципов, таких как компонентный подход, однонаправленный поток данных, расширяемость, отсутствие архитектурных ограничений и поощрение повторного использования кода.
Интерфейс каждого дочернего приложения конструируется с помощью набора общих и индивидуальных взаимозаменяемых компонентов. Односторонний поток данных от родительского компонента к дочерним позволяет управлять состояниями компонентов, реагировать на изменения данных, обновляя и перестраивая интерфейс.
Клиентское веб-приложение строится на взаимодействии с сервером через асинхронные запросы. Это позволяет избавиться от лишних перезагрузок страницы, повысить отзывчивость и ощущение быстроты работы сайта.
В нашей системе наряду с RESTful веб-сервисом используется JSON API для получения данных от Drupal-бэкенда. Запрос данных залогиненного юзера, добавление товара в корзину, удаление товара из корзины, логаут - эти операции клиент запрашивает непосредственно у бэкенда.
Middle
Однако не все запросы можно доверить клиенту делать напрямую. Часть запросов требует расширенных прав, например, проверка наличия в системе существующей учетной записи.
С целью защиты системы от раскрытия чувствительных данных была создана прослойка между фронтендом и бэкендом - мидл. Так как мидл является элементом серверной части, он имеет расширенный доступ к запросам и может выполнять защищенные операции по обращению клиента.

Мидл в нашей системе построен на платформе NodeJS. Применение js в серверной разработке позволяет использовать часть общих библиотек на клиенте и на сервере. Кроме того, node-приложения хорошо поддаются горизонтальному масштабированию, поскольку способны исполнять несколько асинхронных запросов на одном потоке.
Другой причиной для введения мидла в систему является унификация api для логина. Мы воспользовались библиотекой PassportJS для реализации единого с точки зрения клиента api для входа через социальные сети и стандартный email + пароль.
Проблемой социальных логинов является разрозненность их api - каждый провайдер имеет свою собственную клиентскую библиотеку, которую необходимо загружать с сервера, встраивать на веб-страницу, писать специальные обработчики и поддерживать их в дальнейшем, а в случае ввода в систему мобильных приложений и вовсе потребуется встраивание отдельных библиотек для мобильных платформ. Это накладывает очевидные неудобства и заставляет разрастаться и без того обширный клиентский код.
Используя унифицированное api мы делаем процесс логина прозрачным для клиента, повышаем комфорт разработки и обеспечиваем более легкую расширяемость набора клиентских приложений.
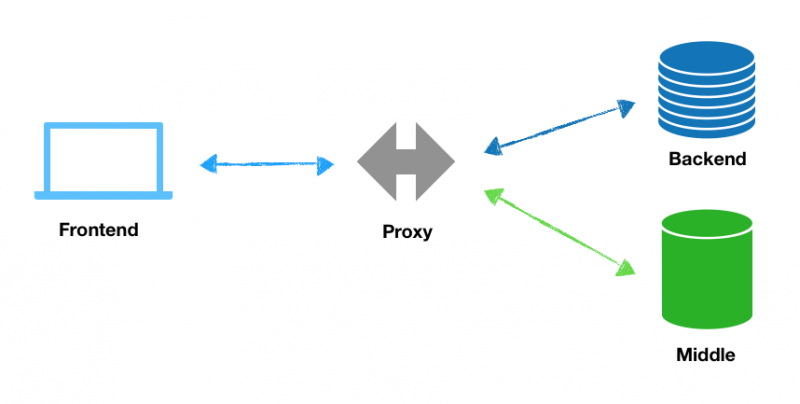
Proxy
Поскольку логин в нашем приложении осуществляется не напрямую, а через мидл, требуется настройка proxy, который будет распределять клиентские запросы между мидлом и бэкендом на сервере. Это обусловлено политикой безопасности браузера, который в обычном режиме работы не допускает кросс-доменные запросы, а также необходимостью сохранения идентификаторов сессии в cookies с привязкой к домену.

Использование прокси позволяет соблюсти ограничения браузера, при необходимости выполнять масштабирование сервера, балансировку нагрузки, менять внутренний адрес мидла или выносить его на внешний сервер. Все это дает возможность использовать систему в нагруженных сценариях работы.
Интеграция рассмотренной в статье системы в N1Commerce позволяет вывести нашу платформу на новый технологический уровень, формируя эффективное сочетание отлаженных бизнес процессов и современных тенденций в вебе.
Добавить комментарий