В этой статье будем рассматривать настройку среды разработки для работы с Drupal. В случае нашей компании - это PhpStorm. Разберёмся, как в данной IDE активировать встроенную поддержку Drupal API, задать стиль кодирования Drupal и настроить автоматическую проверку кода на основе PHP_CodeSniffer. Все настройки будем выполнять на базе операционной системы Ubuntu 22.04.
Drupal API
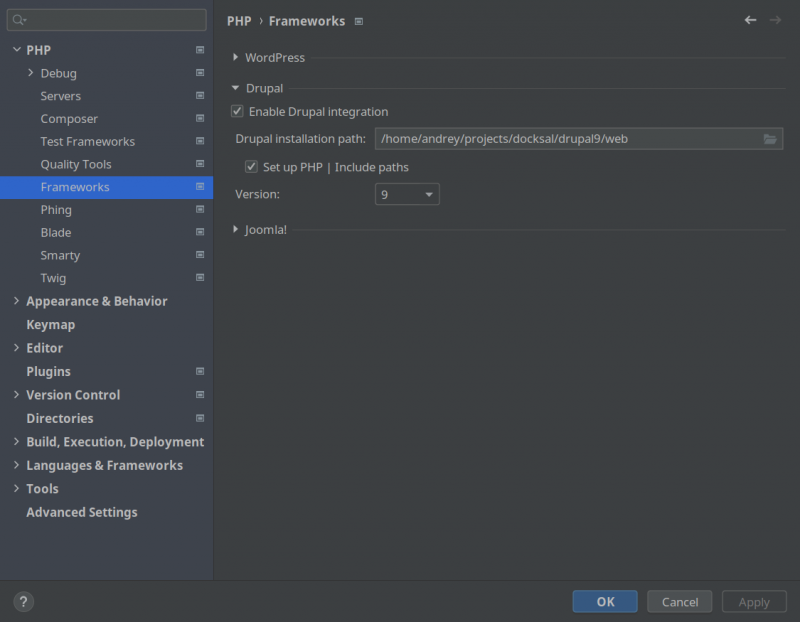
В PhpStorm открываем проект и переходим File > Settings > PHP > Frameworks. В разделе Drupal ставим галочку Enable Drupal integration, указываем путь установки Drupal и выбираем версию. При этом файлы Drupal необязательно должны быть внутри проекта, можно расположить их отдельно.

После того, как PhpStorm выполнит переиндексацию, откроется доступ к подсказкам по хукам, их описаниям и вариантам реализации в проекте.
Drupal Code Style
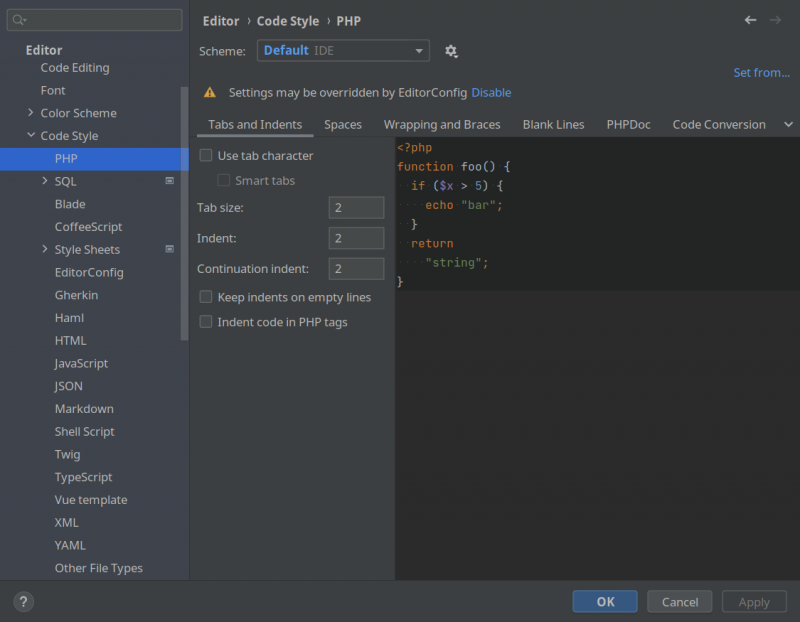
PhpStorm содержит предустановленный стиль кода для Drupal. Открываем File > Settings > Editor > Code Style > PHP. В правой части открывшихся настроек выбираем Set from... > Drupal и сохраняем изменения.

Имеются и другие предустановленные стили:
- CSS — открыть File > Settings > Editor > Code Style > Style Sheets > CSS, выбрать Set from... > Drupal CSS Style.
- JavaScript — открыть File > Settings > Editor > Code Style > JavaScript, выбрать Set from... > Drupal JavaScript Style.
Теперь IDE сама будет следить за расстановкой переносов, отступов, скобок и много за чем ещё, основываясь на стандартах кодирования Drupal. Выполнив Code > Reformat Code, можно автоматически отформатировать код в открытом файле или выделенном блоке согласно текущему стилю.
PHP_CodeSniffer
Один из важных аспектов написания модуля или темы - соблюдение стандартов кодирования Drupal. Код, написанный по стандартам, легко понять, с ним легко работать и его приятно поддерживать. Стандарты помогают не допускать глупых ошибок и гарантируют, что любой квалифицированный Drupal-разработчик сможет понять написанный вами код.
Стандарты представляют собой большой объём данных, поэтому вручную следить за их соблюдением проблематично. Упростить данный процесс помогают инструменты автоматизированной проверки кода. В нашем случае речь пойдёт о PHP_CodeSniffer.
Для установки PHP_CodeSniffer необходим Composer. Если он у вас уже имеется, то переходите на следующий шаг.
$ sudo apt install composerПроверяем корректность установки.
$ composerСтавим Coder глобально с помощью Composer. PHP_CodeSniffer будет автоматически установлен в качестве зависимости.
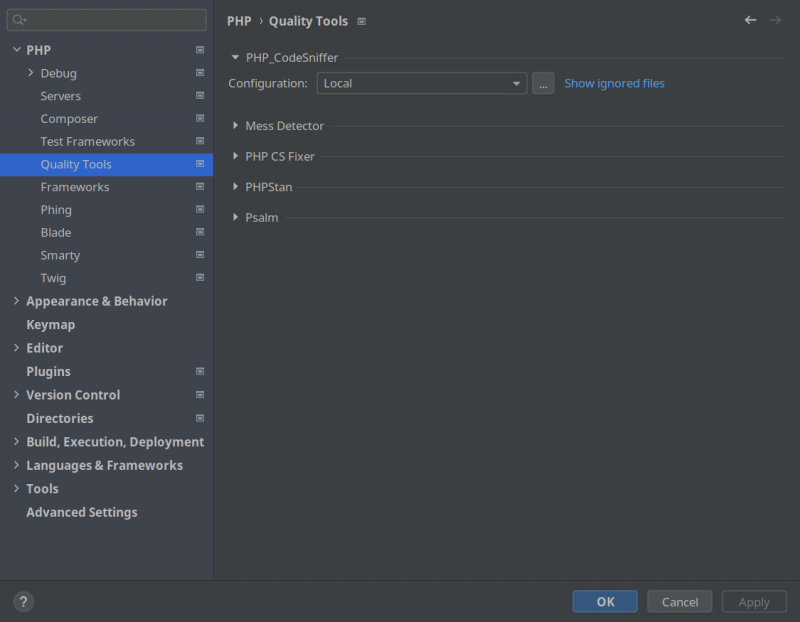
$ composer global require drupal/coderВ PhpStorm открываем проект и переходим File > Settings > PHP > Quality Tools. В разделе PHP_CodeSniffer открываем настройки локальной конфигурации.


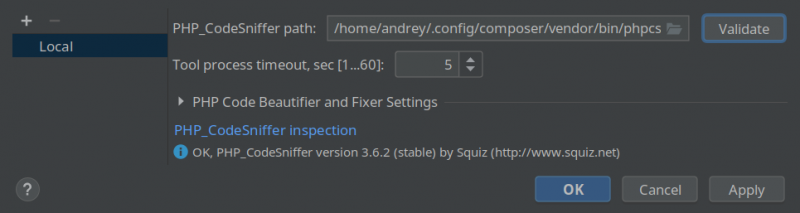
В поле PHP_CodeSniffer path нужно указать системный путь до исполняемого файла phpcs. Узнать его расположение можно с помощью следующих команд.
$ composer config --global home
$ composer config --global bin-dirВ нашем случае исполняемый файл располагается по адресу ~/.config/composer/vendor/bin/phpcs.
После указания пути можно выполнить проверку работоспособности PHP_CodeSniffer с помощью кнопки Validate. Также можно задать тайм-аут для ожидания результата проверки.
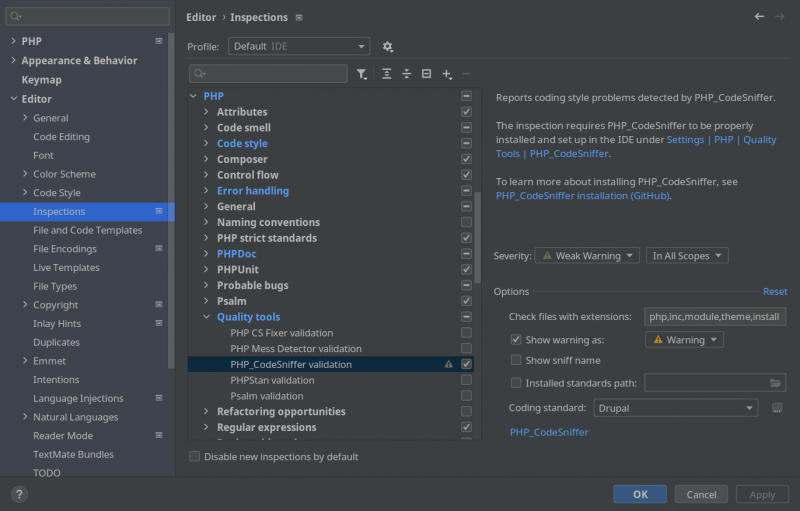
Для включения автоматической проверки кода открываем File > Settings > Editor > Inspections. В разделе PHP находим подраздел Quality tools, в котором включаем проверку PHP_CodeSniffer validation. Далее выбираем стандарт кодирования и тип отображаемых сообщений.
Делаем команду phpcs доступной глобально.
$ export PATH="$PATH:$HOME/.config/composer/vendor/bin"Указываем, где искать стандарты кодирования Drupal.
$ phpcs --config-set installed_paths ~/.config/composer/vendor/drupal/coder/coder_snifferУказываем версию ядра Drupal, в контексте которой выполняется проверка. Для седьмой версии следует указывать "7", для более поздних - "8" (значение по умолчанию). В зависимости от указанной версии меняется результат проверки, так как различаются проверяемые стандарты.
$ phpcs --config-set drupal_core_version 8Проверяем доступные стандарты кодирования.
$ phpcs -iВ PhpStorm станут доступны для выбора новые стандарты - Drupal и DrupalPractice. В качестве основного следует использовать первый стандарт. Второй будет полезен для обнаружения некоторых распространённых ошибок.

Проверка кода из консоли
В завершение несколько полезных примеров использования PHP_CodeSniffer для проверки кода напрямую из консоли.
Проверка заданного файла.
$ phpcs --colors --standard=Drupal /path/to/file/file.incПо умолчанию PHP_CodeSniffer проверяет файлы только со следующими расширениями: inc, php, js и css. Для проверки файла с другим расширением необходимо явно его указать.
$ phpcs --colors --standard=Drupal --extensions=module /path/to/file/file.moduleРекурсивная проверка всех файлов в директории с заданными расширениями.
$ phpcs --colors --standard=Drupal --extensions=php,inc,module /path/to/folder/Проверка с переопределением конфигурации.
$ phpcs --runtime-set drupal_core_version 7 --colors --standard=Drupal /path/to/file/file.incКомментарии
Здравствуйте, у меня нет опции Друпал.. File -> Settings -> Languages & Frameworks -> PHP -> Drupal
Спасибо, по последней ссылке нашел такую инфу
In PhpStorm you can only set one standard at a time through the UI.
But you can cheat and edit the Project_Default.xml file in the .idea folder.
Find the CODING_STANDARD option and change it to: