К моменту публикации этой статьи нашим отделом поддержки закрыто более 40 000 заявок, по которым отработано более 90 000 человеко-часов. Суть работы поддержки заключается в оперативной доработке сайта по заявкам заказчика с почасовой оплатой. В работу берутся любые задачи - от изменения цвета кнопки до внедрения интернет-магазина на существующий несколько лет сайт. Основные метрики в работе отдела, на которые обращают внимание наши клиенты, это время начала работы над задачей - время реакции, стоимость выполнения работы и время от поступления задачи в работу до момента приемки работы на основном сайте клиента.

Время реакции регулируется приоритезацией задач и планированием, а стоимость выполнения работ напрямую зависит от опыта сотрудников - ответственность за эти два компонента полностью лежит на нашей компании и мы с ней успешно справляемся. Но третья часть сильно зависит от клиента. От момента поступления задачи до момента приемки работ клиентом на основном сайте в среднем проходит 4 дня. За это время мы принимаем заявку, квалифицируем ее, определяя требуемый уровень и компетенции разработчика, уточняем задание, если оно сформулировано недостаточно четко, выполняем задание на копии сайта, проводим тестирование, сдаем задачу клиенту на копии, переносим на основной сайт, еще раз проверяем и только после этого закрываем задачу. В этом процессе значительная доля успеха зависит от клиента.
От полноты формулировки задачи напрямую зависит будет ли результат работы решать ту проблему, ради которой задача заводилась, не говоря уже о сроках, в которые она будет выполнена. Мы всегда старались облегчить жизнь нашим клиентам и в начале сотрудничества предлагали ставить задачи в свободной форме для удобства заказчика. Будет непонятно - мы спросим. Клиент начинал слать задачи, мы просили ответить на наши вопросы, вносили корректировки в задание, подсказывали заказчику как лучше сформулировать и через некоторое время формулировки задач от клиента становились понятнее и лучше. Такой подход позволял нам быстрее получить от клиента задачу и сделать процесс более простым. Но очевидный минус в этом случае - на начальных этапах сотрудничества задачи делались дольше, чем могли бы, если бы формулировки изначально были правильными. Поэтому мы решили собрать основные ошибки, которые допускаются при постановке задач, чтобы можно было на этих примерах избежать проблем с самого начала.
Итак, все примеры выдуманы, все совпадения случайны ;)
Тема письма
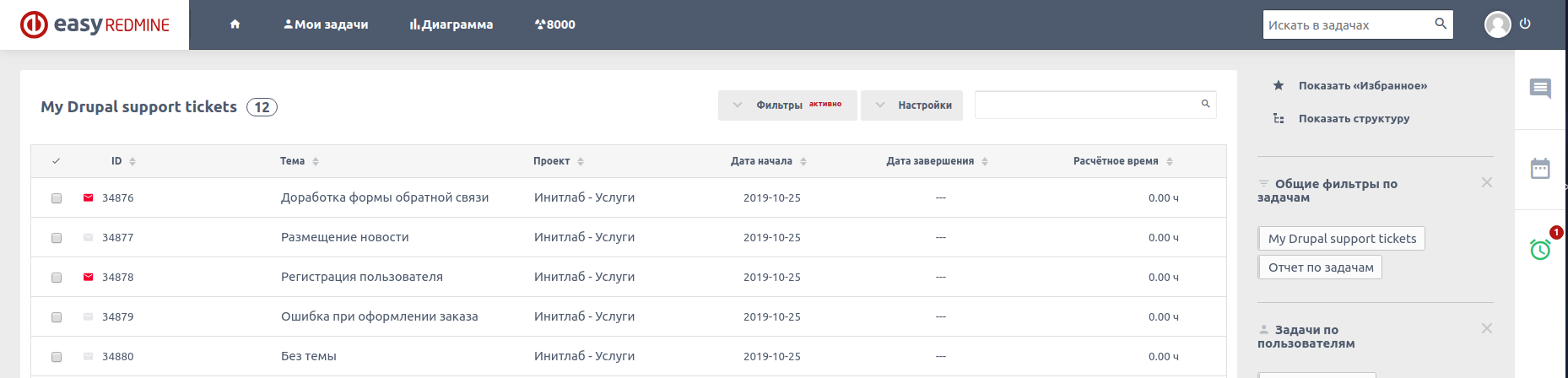
Поскольку задачи у нас принимаются по электронной почте, их важную часть занимает тема письма. Грамотное оформление темы письма позволяет проще идентифицировать задачу в потоке. Зачастую мы видим игнорирование оформления темы и список задач выглядит так:
- #34876 - Без темы
- #34877 - Без темы
- #34878 - Новая
- #34879 - ВАЖНО!!!
- #34880 - RE: FWD: Ошибка!
- #34881 - Заявка
- #34882 - Правка
- #34883 - Срочно
Ориентироваться в таком списке достаточно тяжело и приходится перебрать несколько заявок, прежде чем обнаружится нужная.
Идеальный вариант в данном случае - краткое, но емкое описание задачи или проблемы, например:
- #34876 - Доработка формы обратной связи
- #34877 - Размещение новости
- #34878 - Регистрация пользователя
- #34879 - Ошибка при оформлении заказа
Где ошибка?
При описании ошибки на сайте следует особое внимание уделить описанию способа повторения ошибки. Простой скриншот фрагмента страницы или даже всей страницы с ошибкой бывает мало информативен. Рекомендуем в заявке указывать:
ссылку на страницу, на которой воспроизводится ошибка
Свой сайт вы знаете очень хорошо, однако разработчик, который приходит работать с готовым сайтом, может потратить существенное время на поиск нужного раздела. Для Вас может быть очевидно, что страница, которую вы в задаче называете "подбор персонала по городам в регионах", находится на третьем уровне в меню справа и имеет заголовок "Монтажники в Самаре", но для конечного исполнителя это не так и локализация страницы с ошибкой может занять столько же времени, сколько и сама работа над исправлением. Просто дайте ссылку на страницу.
пользователя, под которым ошибка возникает
Разметка страницы для анонимного и авторизованного пользователя может отличаться. Если вы зашли на сайт под своей учетной записью и увидели, что что-то не так с версткой, то будет лучше, если вы в задаче так и укажете, что ошибка воспроизводится для зарегистрированного пользователя. Особенно, если для анонима этой ошибки нет. Если этого не указать, то разработчик может потратить дополнительное время на попытки воспроизвести ошибку в разных браузерах, на разных устройствах, операционных системах, разрешениях экрана, прежде, чем залогинится на сайт.
последовательность действий, приводящих к ошибке
Если разработчик получит заявку, в которой написано, например: "Ошибка в заказе на третьем шаге." То он в первую очередь попробует создать заказ. Если заказ создастся успешно, то скорее всего вы получите сообщение о том, что ошибку не удается воспроизвести с просьбой указать конкретные данные, которые вы вводите при оформлении заказа. После этого разработчик переключится на другую задачу и в этот день к проблеме скорее всего не вернется. В результате вы получите решение позже, чем если бы описали какие значения вы вводите в форму, какой товар заказываете, сколько штук, какой метод оплаты и доставки выбрали.
устройство, на котором ошибка воспроизводится, браузер, или разрешение экрана.
Если раньше частой проблемой была кроссбраузерность, то сегодня браузеры отображают сайты более-менее одинаково. Однако остро стала проблема кроссплатформенности. MacOs, Linux, Windows, Android, iOs - мы не знаем за каким устройством вы работали, когда заметили ошибку в верстке.
Решаемая проблема
Очень полезно в задаче указывать контекст, в котором эта задача появилась и проблему, которую нужно решить. Простой пример, который встречался в нашей практике несколько раз: клиент просит сохранять на сайте статистику о просмотрах страниц. Нужно хранить ip адреса, дату посещения, источник перехода, просматриваемые страницы, составлять отчеты, графики, выгружать данные в файлы. Реализация функционала на сайте выльется в десятки часов. Очевидно, что задачей в данном случае является не разработка описанного функционала, а решение проблемы анализа посещаемости, которая решается настройкой Яндекс метрики или Гугл аналитики, и занимает существенно меньше времени. Это очень простой пример, в котором решаемая проблема очевидна и разработчик легко поймет, что клиенту нужно не совсем то, что он просит, однако бывает не так просто.
Переписка по созданным заявкам
Исполнитель по заявке определяется в соответствии с компетенциями сотрудника. Если на проекте заведено сразу много задач, то очень вероятно, что они назначены на разных исполнителей. Это позволяет решать задачи быстрее и вести работу параллельно по нескольким заявкам. Часто бывает так, что клиент, обсуждая какой-либо вопрос, "перескакивает" на обсуждение другой задачи. Всевозможные "кстати, вот в заявке #12345 забыл добавить что..." и "а вот в #12345 вы спрашивали, отвечу тут" могут сильно усложнить жизнь обеим сторонам процесса. Разработчик текущей задачи может даже не подозревать о существовании заявки #12345, поэтому комментарий к этой задаче может либо потеряться, либо ответ будет получен не так оперативно, как хотелось бы.
А вот тут еще немного доделайте...
Такое часто случается на больших заявках, либо на проектах, у которых заявок не много. Работаем мы, к примеру, над внедрением мобильной версии. Работа близится к завершению, остаются небольшие корректировки и согласования. Отправляем на согласование результат работ по странице контактов, в ответ клиент просит заменить карту и добавить новый отдел; отправляем на согласование страницу каталога - в ответ приходят корректироваки к пунктам меню и слайдеру на главной, который давайте вообще уберем, а вместо него выведем блок с популярными товарами. Все идет хорошо, замечания делаются, работа движется, но потом оказывается, что на внедрение мобильной версии ушло 100 часов и 3 месяца, а это уже за рамками договоренностей. При детальном рассмотрении выяснится, что на мобильную версию ушло совсем немного, по сравнению с доработками, но для этого выяснения нужно потратить немало времени и сходу ответить на вопрос "Сколько ушло на мобильную" просто невозможно.
Одна проблема - одна задача
Обычная ситуация - у клиента длительное время копятся задачи, он записывает их в отдельный документ и в какой-то момент решает, что хватит терпеть и обращается за услугой поддержки. Задачи самые разные: поправить верстку, разобраться с медленной работой сайта, внедрить функционал разной степени сложности и т.д., и все в одной заявке. В таких случаях мы стараемся разбить задачу на несколько заявок, чтобы можно было раздать их разным специалистам и делать параллельно, но это всегда связано с дополнительными временными затратами - нужно выделить задачи из общего списка, придумать новую тему, завести задачу, отправить список новых задач клиенту для дальнейшей коммуникации клиента с разработчиками. Это процесс не сложный, но из-за него ваша задача точно попадет в работу на сутки позже.
Бывают ситуации, когда в задаче указано 3-4 проблемы, которые будет решать один разработчик и не всегда из первого касания к задаче становится понятно, что будут трудности. В таком случае задача попадает к разработчику без изменений. Он приступает к работе, начинает задавать вопросы по задачам и со временем накапливается большой массив переписки, работать с которым становится трудно и что-то может потеряться.
Еще один весьма вероятный минус - если одна из проблем заявки будет решаться сильно дольше остальных, то вы рискуете получить более простые исправления на основном сайте сильно позже, чем если бы они были в отдельных заявках.
Заключение
В качестве заключения, тезисно опишу как лучше всего ставить задачи:
- Напишите в теме несколько слов о сути задачи:
- Нет: задача
- Да: изменение кнопки
- В теле письма расскажите подробно об одной проблеме, которую нужно решить:
- Нет: не могу сделать заказ и что-то каталог тормозит
- Да: при выборе метода оплаты банковской картой возникает ошибка, скриншот во вложении.
- Да: под анонимом медленно открываются страницы каталога
- Если речь о разработке, то расскажите не только какое вы видите решение, но и какую проблемы решаете - возможно мы посоветуем решение лучше:
- Нет: отключите кэширование на сайте
- Да: при обновлении информации на страницах товаров, анонимные пользователи не сразу видят изменения. Может давайте кэш отключим?
- В процессе обсуждения задачи не стоит упоминать о других проблемах, на которые не заведены заявки, либо которые решаются в рамках других заявок.
Несмотря на все вышенаписанное, мы примем от вас задачу в любом виде, поможем сформулировать и решить проблему и даже постараемся угадать, что вы имели ввиду и предсказать последствия того, о чем вы умолчали.
С любовью, ваша поддержка.
Добавить комментарий