Сайт с плохим кодом трудно обслуживать: над ним дольше трудятся специалисты, что дороже обходится клиенту. Это сравнимо с тем, когда механик поднимает капот машины и говорит «Ууу, шеф, тут всё менять надо».
Рядовые задачи растягиваются на долгие часы, безопасность сайта под угрозой, + зачастую это отражается на «внешнем виде» сайта: съезжают картинки, куски текста, сайт долго грузится и т.д.
Большинство клиентов не в состоянии оценить качество кода и это абсолютно нормально — для этого существуют специалисты и нанимаются команды. Задача Initlab — избавить сайт от недочётов предыдущих разработчиков и помочь проекту переродиться.
В этой статье мы расскажем о том, как помогли обновить сайт клиента, исправили критические ошибки, закрыли уязвимости и провели миграцию на Drupal 9.
Вступительная справка: зачем обновлять Drupal и что ждёт тех, кто от этого отказывается
Безопасность, новые функции, скорость работы с сайтом — можно остаться без всего этого, если отказаться переезжать на Drupal более актуальной версии. Многим кажется, что можно выжить и на 6, и на 7. Выжить, конечно, можно. Но как только речь заходит об улучшении сайта, работа множится на два как по времени, так и по трудозатратам:
- всё меньше разработчиков умеют работать со старыми версиями, а значит время часа такого специалиста дорожает;
- на стандартные задачи, даже у знающего специалиста, уходит куда больше времени;
- старые модули перестают получать обновления и поддержку, что делает их уязвимыми и не выдающими максимум.
- новая версия Drupal работает быстрее, современные веб-стандарты уменьшают объем кода, дают существенный прирост в скорости работы сайта и показателях Google Page Speed.
Анонсировано прекращение поддержки Drupal 7 в 2023 году. В итоге 7-ку ждёт участь 6-ки — сайты, за которые никто не хочет браться, потому что это сложно и нужны разработчики, которые помнят, как с этим работать. Мы предлагаем не ждать этого момента и задуматься о переезде уже сейчас.
Если вы собираетесь развивать и продвигать свой бизнес, нужно развивать сайт. Качественный код и регулярные обновления — экономия на перспективу.
Кейс клиента
Специфика бизнеса клиента. НАСУТКИТУТ.РФ — сервис для поиска квартир на посуточную аренду. Можно выбрать и забронировать жильё для проживания или отдыха.
Задача. Клиент пришёл на поддержку с готовым сайтом, был настроен развивать и продвигать его. Любые задачи занимали очень много времени из-за неправильной архитектуры сайта. Уходило много бюджета на базовые задачи, что беспокоило клиента.
Мы объяснили ситуацию: одно делаем — другое ломается, приходится постоянно «штопать» плохой код. В связи с этим мы предложили мигрировать на более новую версию Drupal, но клиент отказался, т.к. это трудозатратно и дорого.
Очередной задачей стало обновление безопасности. Мы приступили к работе и поняли, что это невозможно:
- 3 установочных профиля Drupal — модули берутся непонятно откуда;
- требовалось 50 часов, чтобы просто разобраться, как можно это обновить, а потом часов 20 администрирования, чтобы всё сделать.
Мы озвучили эти цифры заказчику и предложили всё-таки мигрировать на Drupal 9 и лучше эти часы продуктивно задействовать там. Практически с нуля приведём код в порядок, что ускорит выполнение всех задач + не будет больше проблем с обновлениями безопасности. К слову, обычно оно у нас занимает до 1 часа, а в случае со старой версией сайта клиента заняло бы 70 (!) часов.
Работа над сайтом
Выбрали один установочный профиль. Когда разворачиваешь сайт на Drupal, ты выбираешь профиль — что-то вроде шаблона или заготовки с предустановками того, что будет на сайте. Там уже будут доступны сущности, свойства этих сущностей и т.д. Для оптимальной работы достаточного одного профиля, например, интернет-магазин.
На этом сайте их было 3 и как они взаимодействовали — непонятно. Скорее всего, предыдущий разработчик не до конца понимал, как эти готовые решения работают, поэтому установил побольше, чтобы и на сайте всего было побольше. К сожалению, в комплекте с этим шли сложности с поддержкой и трудности с обновлениями.
Для корректной работы мы оставили самый подходящий профиль и убрали ненужные. Теперь у сайта надёжная база, от которой можно двигаться дальше куда более уверенно.
Поменяли ширину сайта. Веб-дизайн всё время летит вперёд — успевай улучшать. У этого сайта была устаревшая узкая сетка, которая не адаптировалась под монитор и снижала доверие пользователя, потому что выглядела как недогруженный сайт.
Теперь страницы адаптируются и отображаются во весь экран. Старую вёрстку мы не использовали — пришлось писать заново. На сайте использовалась устаревшая версия CSS фреймворка Bootstrap, которая как раз и задаёт сетку сайта. Теперь вместо третьей версии на сайте используется пятая.
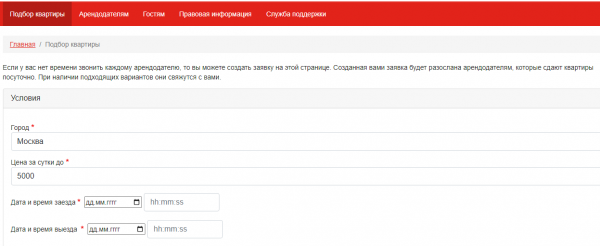
Доработали функцию подбора квартиры. Если у пользователя нет времени на поиск нужной квартиры по фильтрам, он может оставить на сайте заявку. Нужно зайти на сайт, выбрать форму «Подбор квартиры» и отметить нужные параметры: до 5 тысяч, на двоих, с WI-FI и т.д.
Раньше заявка с этой формы падала администратору сайта, который видел её и, при наличии времени, мог разослать на почту подходящим арендодателям. Теперь это происходит автоматически: всем владельцам объявлений с нужными параметрами приходит письмо, что похожая квартира интересует пользователя. В будущем мы планируем предложить доработку, чтобы зарегистрированный пользователь в личном кабинете мог видеть статус своих заявок.

Закрыли уязвимость. Раньше любой аноним, зная нехитрую комбинацию, мог снять с публикации чужую квартиру с помощью сервисной ссылки.
Зарегистрированный пользователь видит в личном кабинете свои квартиры и может снять любую из них с публикации, после чего она пропадёт с сайта. Но мы обнаружили, что если знать URL, а подобрать его не сложно, можно убрать с сайта любую квартиру:
берём ссылку на объявление, ставим слеш и пишем «unpublishing»: node/id12345/unpublishing — квартира снята с публикации. И это мог сделать любой желающий. Мы закрыли эту уязвимость.
Поправили баги. У некоторых пользователей появлялись фантомные жилые объекты. На странице квартиры стояла пометка «Ещё 36 квартир у этого пользователя», хотя их не было — этот счётчик квартир мы исправили.
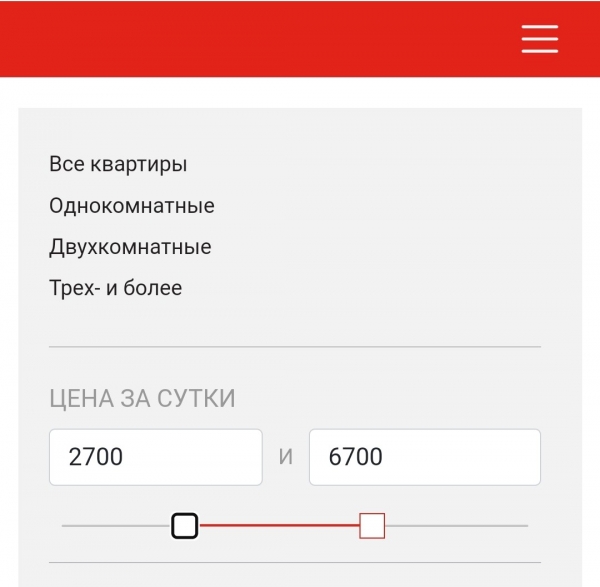
Починили «бегунок» на фильтре с ценой — он не работал с мобильного телефона.

Мигрировали платные услуги. Здесь не пришлось особо ничего дорабатывать, сильной разницы с Drupal 7 нет. Но поскольку сайт был сделан давно, там использовалось старое API Яндекс.Кассы. Оно устарело и уже не поддерживается, но пока разрешено к использованию и сколько это продлится — неизвестно. Мы решили не испытывать судьбу и безопасность платежей, поэтому установили более новую версию Яндекс.Кассы, ныне — ЮКасса.
Настроили автоматическое добавление городов. Теперь если пользователь внёс квартиру в городе, которого пока не было на сайте, город автоматически добавится в список на главной. Раньше города администратор добавлял вручную.
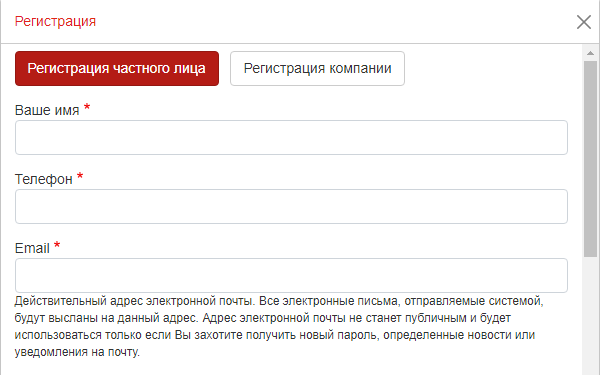
Улучшили форму регистрации. Раньше форма регистрации была одинаковой для всех. Теперь мы разбили её на разные вкладки: сначала выбираешь вкладку «Частное лицо» или «Компания», после чего подтягивается отдельная форма — для физлица своя, для компании своя.

Всего мы перенесли 737 пользователей и 1020 квартир со всей информацией из личных кабинетов, логинами и паролями. И пусть это не так много, зато теперь у сайта гораздо больше перспектив к расширению.
Сложное решение: большая ошибка в архитектуре
В архитектуре сайта была путаница с делением каталога на города. Механизм сравнивал названия строк вместо id городов.
В чём суть: человек ищет квартиру в городе Киров. Открывается ссылка …/catalog/kirov, из этого url берётся последний элемент «киров» и начинается поиск нод, т.е. квартир, со значением «киров» в поле «город».
Если всё делать правильно, каждому городу должен быть причислен свой id и система ищет квартиры не по совпадению в названии города, а по конкретному id. Именно поэтому начались проблемы с городами из разных областей с одинаковыми названиями. Например, Киров из Кировской и Калужской областей.
То есть пользователь мог не увидеть квартиру из нужного Кирова: квартиры либо не публиковались, либо отображались в другом районе, хотя расположены в нужном.
До этого нам пришлось написать «костыль», чтобы с этим можно было хоть как-то работать, потому что система вообще не понимала, какой именно город сейчас нужно показывать. Но мы учли это в процессе миграции и теперь, когда квартира добавляется на сайт, она сопоставляется со справочником городов не по названию, а по id города.
Это была самая масштабная ошибка в архитектуре, которая заняла много времени и без решения которой было бы сложно развивать сайт в будущем.
Приятный бонус: улучшение скорости загрузки сайта
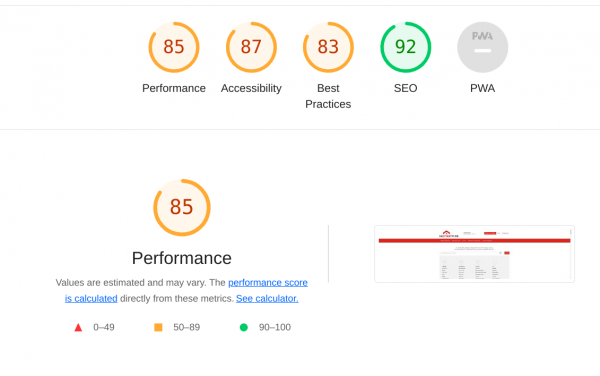
Изначально, вместе с поддержкой, клиент озвучивал запрос на продвижение сайта. Мы объяснили, что перед работой по SEO нужно улучшить скорость сайта, а она в том числе зависит от архитектуры, поэтому задачу пришлось поставить на паузу. Когда зашла речь о переезде, мы решили, что составим список задач по скорости уже на новом сайте. И вот после миграции выяснилось, что, например, на главной уже не нужно ничего делать — немного поработать над страницами городов для мобильных и ПК и всё.
Причём, мы никак специально не работали над повышением скорости — просто хорошая сборка страниц и правильно работающие скрипты творят чудеса.

Старый результат на десктопе

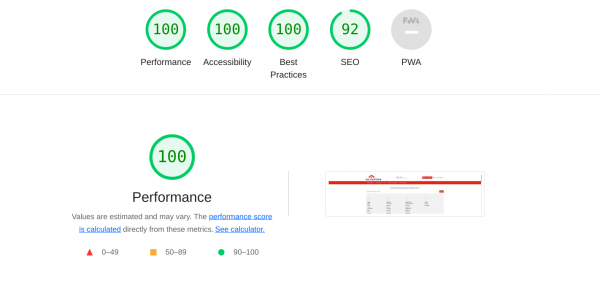
Новый результат на десктопе

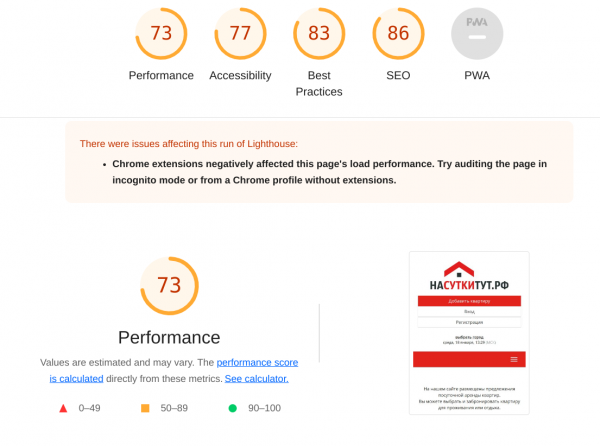
Старый результат для мобильных устройств

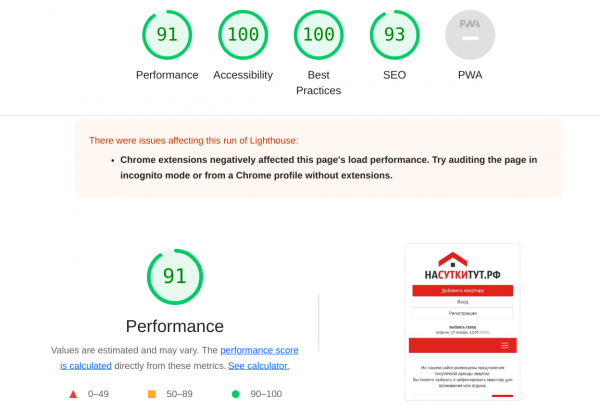
Новый результат для мобильных устройств
Также благодаря переходу на Drupal 9 улучшились следующие показатели:

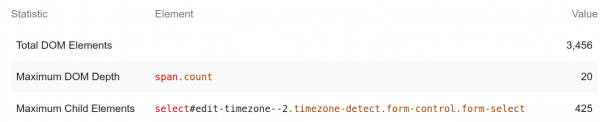
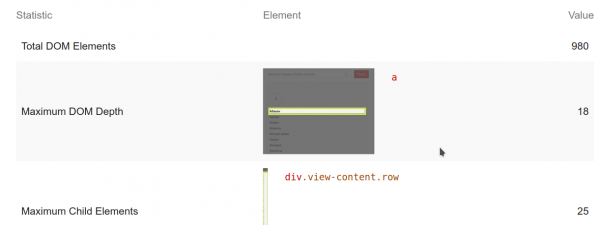
Старые показатели

Новые показатели
Если максимально упростить, то:
Total DOM elements — это количество тегов HTML на странице. В старой вёрстке более ранних версий Drupal много вспомогательных тегов. На современной версии HTML и CSS нужно меньше тегов для достижения того же результата. Чем меньше тегов, тем быстрее страница загрузится и отобразится.
Maximum DOM Depth — глубина вложенности тегов. Чем она меньше, тем проще браузеру отобразить страницу.
Maximum Child Elements — максимальное число элементов, которые вложены в один какой-либо элемент. Этот показатель также описывает сложность и избыточность вёрстки. Чем меньше, тем лучше.
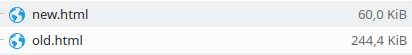
Размер главной страницы уменьшился в 4 раза — с 244 Кб до 60 Кб!

Итоги работы: сэкономленные часы, безопасный сайт и перспективы к расширению
Устаревший, уже не такой безопасный Drupal 7 заменили на Drupal 9, как сказал бы классик, чистый и шелковистый.
По старой математике, только на обновление безопасности ушло бы 70 часов, не говоря об остальном, вроде 40 часов скорости на мобильных устройствах, которая взяла и починилась сама.
Раньше задачи что-то починить занимали от 15 часов, не считая всего, что отвалится следом. Большая часть времени уходила на то, чтобы разобраться в текущем коде, состыковать его со своим и проследить, чтобы сломалось как можно меньше. Теперь любые правки будут занимать минимум и приносить максимум результата.
Новый сайт безопасен, грамотно собран и стабилен. Вместо бесконечных заплаток и костылей теперь можно сосредоточиться на развитии, улучшении и продвижении.
Initlab заботится о хорошей архитектуре. С такими сайтами приятно работать, их удобно поддерживать.
Если вы считали, что миграция на более новую версию Drupal — пустая трата времени, то мы хотели бы верить, что смогли вас хоть немного переубедить.
Это не тот переезд, который равен трём пожарам — с ним можно решить кучу проблем, сэкономить и дать сайту вторую жизнь.
Добавить комментарий